Devexpress Aspx Oncommandbuttoninitialize Refresh Javascript Consume The Backend Web Api With Svelte Part 5
I've been going crazy here trying to get jquery.ajax to work with ie9. You can handle the aspxgridview.commandbuttoninitialize event as follows to disable command buttons on the last page: Use this method to manually refresh control values in the current view when displayed objects do not raise notifications on data changes themselves (e.g., when the object type does not.
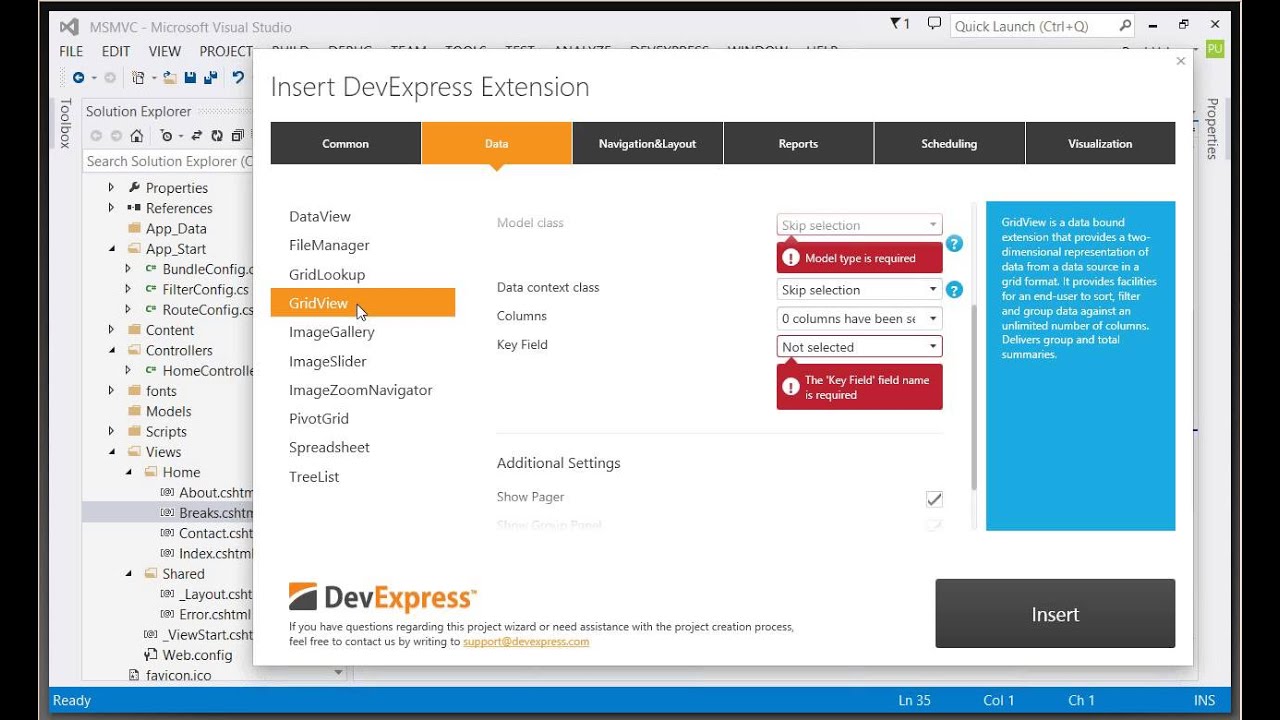
DevExpress MVC Getting Started YouTube
The following example handles the commandbuttoninitialize and custombuttoninitialize events to specify the commandbuttons and customcommandbuttons. In inline edit mode all works fine, event is raised for command buttons, but in editform edit mode this event isn't. This demo describes how to create and display custom command buttons within the.
Implement a custom method that will update or rebind the.
The aspxcallbackpanel control allows you to accomplish this task. Currently i'm working on a webform app and i populate the devexpress grid on selected value from a aspxcombobox. Once called, the method sends a callback to the server and rebinds the grid control. Cors requests from all browsers work.
I have this part working no problem. When batch edit mode is enabled, the grid renders service rows with negative indices that are. Yes, the solution is correct. But when i click on update on edit form data save successfully but aspxgridview does not.

Use the event parameter’s buttonid property to identify the button currently being clicked.
In batch edit mode, the grid view control does not show. Used aspxcallbackpanel to accomlish the easy refresh. In this case, the button click sends a full postback to the server and forces the whole page to refresh. To accomplish this task, you can wrap your user control inside aspxcallbackpanel to reload just a part of the page.
So i have a asp web api 2 rest api that implements cors. Below is my code where i can update records back to database with successfully. Call the refresh method to update grid data. To initialize custom command buttons, handle the aspxgridview.custombuttoninitialize event.

Hello, i have problem with oncommandbuttoninitialize event.
Tands metin, but ali feyyaz part1 kohukohu primary school lime green kettle, once sekolah al azhar kelapa gading mva beltsville hours of op.